The “new” keyword in JavaScript
Explained in simple terms with examples in 4 mins
The new keyword in JavaScript is one of these things that are often misunderstood or even feared by the people starting with JS.
Things become much easier to understand once we check what thenewis doing behind the scenes.
In this article I will go through simple examples and show you what’s new is doing for us behind the scenes.
Since ES6 we don’t see newthat often anymore but it’s still a must have knowledge for any dev.
The example
Let’s use the very classic example.
Suppose we need a function that creates us an employee object. We can do it like so:
function createEmployee(name = "", position = "", age = 0) {
const employee = {};
employee.name = name;
employee.position = position;
employee.age = age; return employee;
}const exampleEmployee = createEmployee('Neko', 'FE dev', 30);// { name: 'Neko', position: 'FE dev' age: 30 }
We create an object, assign properties and return it at the end. As a side note, we should add some validation to it but it’s not the topic of this article.
How does new can help us?
We can create a constructor function — the convention is to start the name of the function from the capital letter i.e. EmployeeConstructor and not employeeContructor. It will work in both cases however.
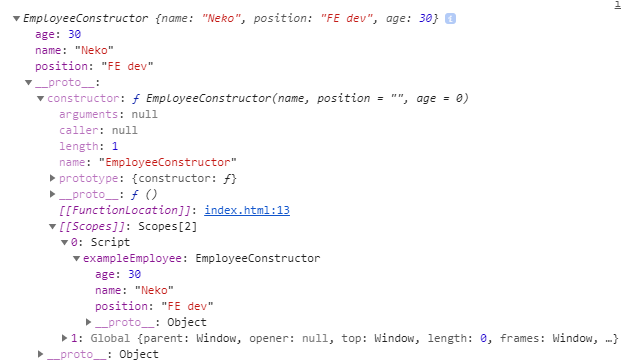
function EmployeeConstructor(name = "", position = "", age = 0) { this.name = name; this.position = position; this.age = age;}const exampleEmployee = new EmployeeConstructor("Neko", "FE dev", 30);console.log(exampleEmployee);// EmployeeConstructor {name: "Neko", position: "FE dev", age: 30}

If you take a look inside the function EmployeeConstructor you will notice that there is no return statement, nor there is no object creation at the beginning, yet still we get the desired result.
This happens thanks to the new keyword, as it adds some implicit behaviour that we do not see i.e.
- Creates an empty object.
- The empty object is binded to the
thisvalue. - The function will inherit from functionName.prototype.
- Returns the
thisif no explicitreturnstatement is used. - A side note — if we try to
returnsomething else then object, array, or function, the constructor returnsthis.
This means that sayingreturn 'I am trying to break it'would make thenewto skip it and returnthisinstead.
Here is a pseudocode to inspect what happens behind the scenes when we invoke function with new keyword
There is some technical jargon above i.e. __proto__and prototype.
If you aren’t familiar with constructors or prototypes, don’t worry about it too much for now. You’ll run into them sooner or later.
The important thing is, that the new object implicitly returned by the constructor function will be able to inherit properties and methods.
If the keyword this is confusing for you, I’ve got an article for you where I explain it in simple terms.
What happens if we call non-constructor with new?
To understand the new even better, let’s go back to our initial example — the function that is not a constructor:
function createEmployee(name = "", position = "", age = 0) {
const employee = {};
employee.name = name;
employee.position = position;
employee.age = age; return employee;
}const exampleEmployee = new createEmployee('Neko', 'FE dev', 30);
What would happen if we would have invoked it with the new keyword?
That particular one would still work.
Why is that?
Let’s add the extra things that new does for us to the function.
function createEmployee(name = "", position = "", age = 0) { /**
* this = {};
* this.__proto__ = EmployeeConstructor.prototype;
*/ const employee = {}; employee.name = name;
employee.position = position;
employee.age = age; // we are returning an object hence below is omitted by new
// return this; return employee;
}
As we can see, the following happens yet again:
- The
newkeyword bindsthisto a new object and sets its constructor and prototype. - The
newkeyword adds logic that will returnthisinstead of a non-object. - The
newkeyword adds an implicitreturn thisstatement at the end.
This doesn’t affect our code, since we don’t use the this keyword in this function.
We also return an object, when we say return employee;.
In which case the returning logic and the return this line is omitted.
If we were using this or if we weren’t returning an object, array or function, the function createEmployeewould behave differently when called with or without keywordnew.
Your turn
Now you’ve got an understanding about the new keyword.
You know what it does behind the scenes for us.
There is still more for you to explore i.e. investigate different edge cases.
